在本教程下载九雷图片转换器。安装并打开后,可以看到如图的软件界面。我们选择“万能图片转换”。
WebP是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
WebP支持的像素最大数量是16383x16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之ARGB色彩空间。又无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释数据。
WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
以上内容摘自百度百科。
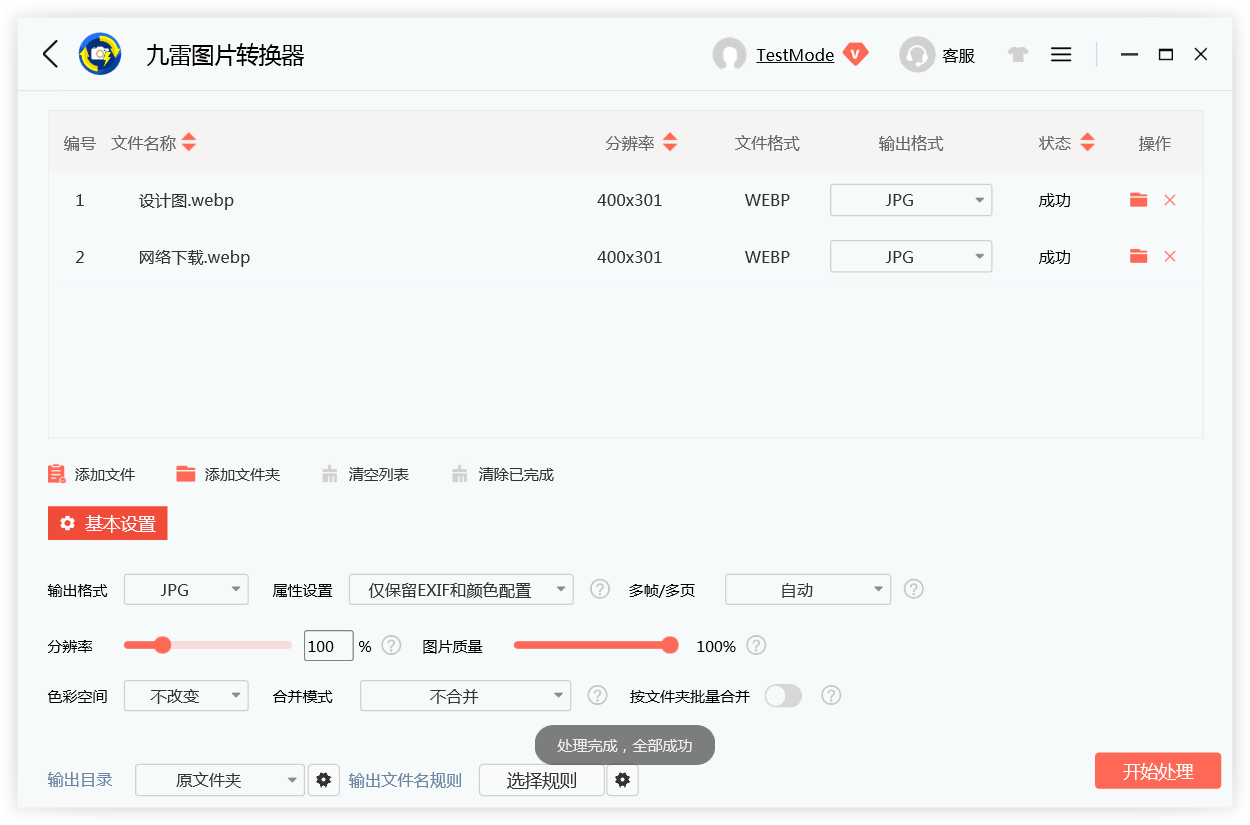
说了 WebP的格式,这里回到我们今天的重点: WebP格式怎么转化为jpg、png等格式
那么 WebP怎么转png、jpg呢?这里就要说我们今天的主角:九雷图片转换器了。
九雷图片转换器是一款支持上百种格式转换的图片格式转换器。
他支持 WebP转换十五种格式:jpg,png,bmp,PDF等等。支持无损放大,图片合并,剪裁缩放等常见图片功能。
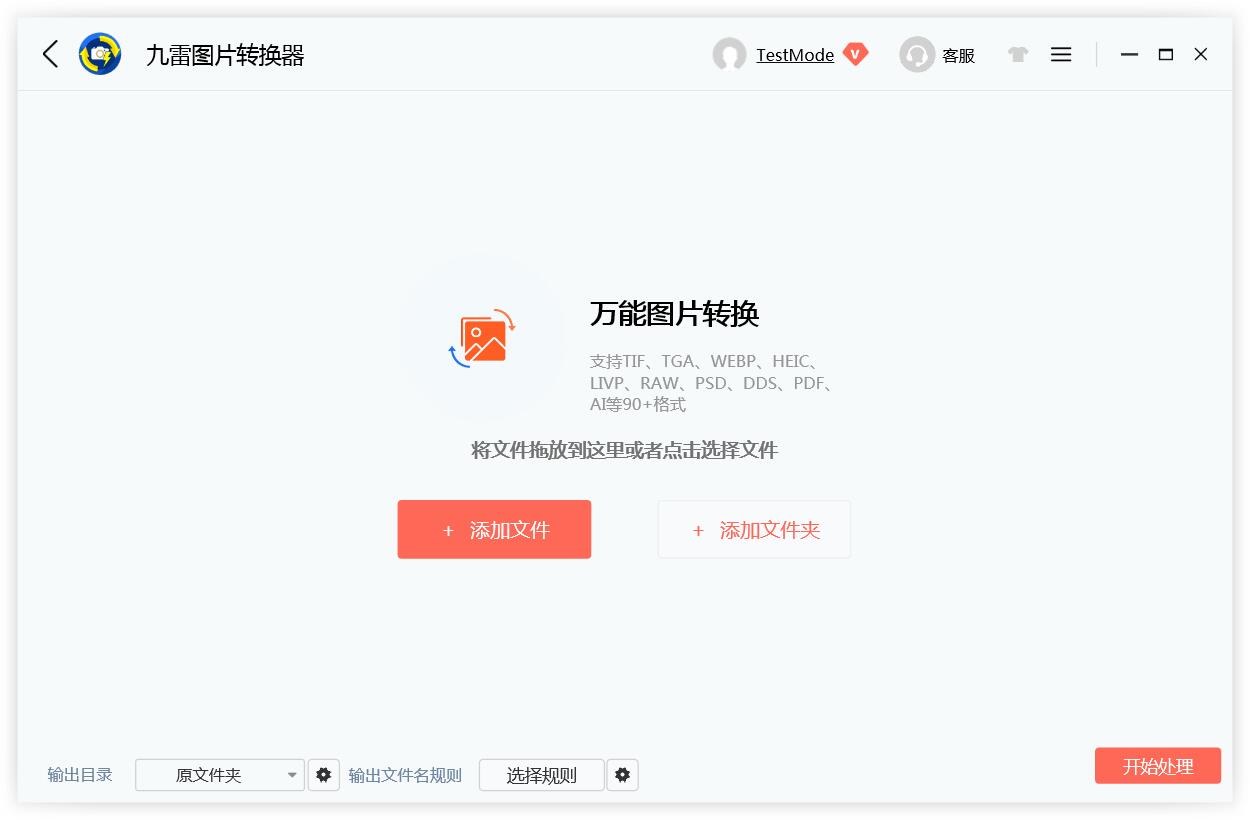
这里我们用到的是万能图片转换这个功能,只需要简简单单的三步就可以了。



怎么样?是不是很简单?快下载九雷图片转换器试一下吧。如果有不会的,可以点击顶部的客服,联系他们询问哦。